The branding & theme was named by my partner, Annie 🙂
I actually started this specific post as an addendum to my previous post; but realised that there’s enough in here that I want to talk about on both a personal and technical level that it should warrant its own entry.
Why “Minty Charmander”?
Well, Annie thought the colour scheme reminded her of a Charmander, and combined with the light green highlights – “Mint” 🙂
The colour scheme uses a number of my favourite colours in a limited palette – purposefully, as I recall from some old design course literally a couple decades ago now, that in UX a small number of colours that can be interchanged and not conflict with each other, was better than a large dynamic swatch of colour for getting information across.
I am using the ol’ trusty Bootstrap framework for the UI and layout of everything. I don’t have any real special rationale for using Bootstrap – it’s just what I’m most familiar with; I think as I ease myself back into coding from a long break, it’s nice to just crawl before I can walk, before I can run 😅
Planetscale?!
Laziness and the idea that I needed a stable service to run a DB for my little projects convinced me to continue with Planetscale – yes, it costs $47 USD a month, but it’s more stable, and more nicely managed than I could ever do with a random self hosted solution.
I decided to continue paying it for the time being, pending further efforts to make things self hosted down the track, but for the time being – it’s nice to have a DB that is:
- highly available;
- able to spawn itself into a main, and dev branch
I could probably implement this without a paid system – but I feel like the DB service works as a backend for multiple systems (as it would if I were to self-host) – and that’s a single point of failure that I couldn’t upkeep like a service that is designed to stay online professionally.
End of the day, it’s actually pretty easy to justify the cost of this database for myself; and I’ve spent more on dumber stuff in the past. At least this is a sensible subscription 😜
So, what’s next?
Well, the branding is mostly done, but there’s a few missing things like Search results statistics, and category browsing callouts, to name a couple of things. I’ll be taking my time fixing everything, and eventually hope to start using this blog a lot more to diary more things that I get up to on a more personal level, as opposed to just dumping whatever pseudo-technical stuff comes across my mind!
We have a new look for the blog! I hope you all like it 🙂
For those that are curious, below is how things used to look (not too long ago!)…

I’ve been using a theme called Independent Publisher now for about 7 years or so. And while I am indeed retired; I didn’t want to let my technical skills (as little as they are) go to waste nowadays. So I updated the look to both jtiong.dev, and jtiong.blog to match similarly in branding now 🙂
It’s been more than a moment since I last touched a WordPress Theme, and so I’ve no doubt that there’s bugs and issues with the new theme you see now (built from scratch lovingly over a day or so, as you’ll be able to see from the Commits on jtiong.dev!). But this change will give me plenty of things to do to fix and maintain for the future with this blog.
And now finally after most of a day’s work, my domains are starting to be a little bit more on-brand! ♥
I previously posted about jtiong.dev – keeping my commit logs going and making things presentable for future collaborators and colleagues, as well as my own little bit of self promotion on the internet.
With my recent break in work and taking the time to both sharpen and upskill myself – I thought I’d bring this into the new future with the site pulling from my Github account instead of a now defunct GitLab installation.
In the current “1.0” version:
- Commits are automatically fed through via CURL request
- There’s no censorship for any potentially sensitive information
- There’s no authentication for management of commits/repos
- There’s no filtering you can do
- The date/commit times are inconsistent
Not to mention it’s GitLab powered and as I’m currently working through some property changes – I’m bouncing between two properties and the server hardware hosting GitLab is currently turned off.
Queue, my move to using Planetscale as my core DB service for my personal online stuff, and moving my code to Github where possible (because it’s where everyone else is).
For version 1.1 which upgrades this, I’d like to add:
- A system with Auth that lets me hide a repo, or a given commit hash for any potentially sensitive info from being revealed
- A filtering system by repo so you can see, per repo, the commits to that repository
- More accurate representation of the commits/date/timeline
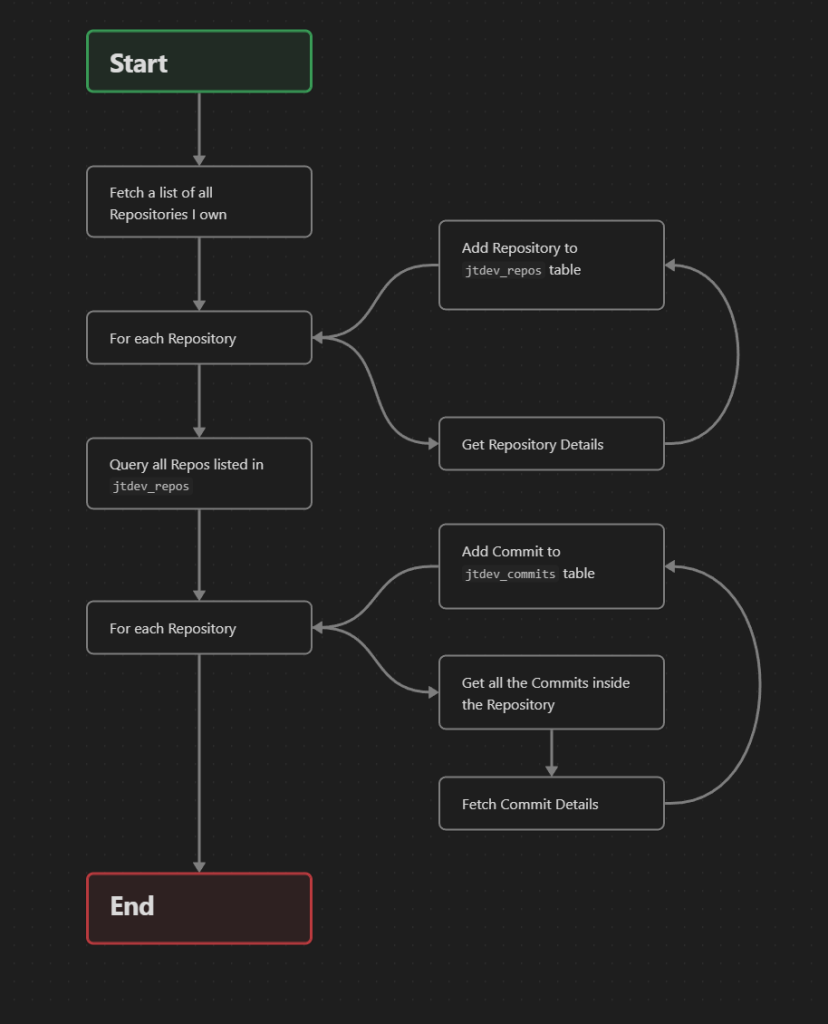
Implementation Logic
Just a couple of loops to go through Repos → Commits is all I really need for my personal scale. Below is a very simplified diagram:

This’ll all be included into some cron tasks that run maybe hourly or so to avoid spamming GitHub.
It’s just simple little pleasurable busywork to be honest, but after about 6 months of not really touching any code and taking my time with stuff, it’s nice to get back into the groove!
I’ve been back into coding this month, on my own projects and not just for work. The passion isn’t “burning bright” anymore, but I’m working towards reigniting it by finding coding little bits of things doing what I want, etc.
https://jtiong.dev is a bit of a commit msg logging script that I had written and integrated with my local GitLab installation; but as you’ll see if you visit the site – October’s my highest number of commits in recent memory on personal projects.
The reason for the skewed figure is because up until about August 2022, I had most of my projects stored in GitHub. Some part of me still thinks I should keep things in GitHub – but I’m looking into using that as more of a backup style system.
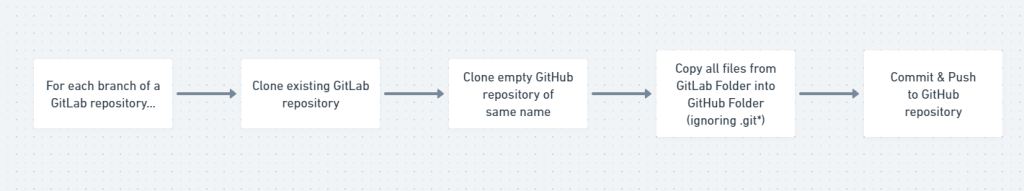
The Code Backup Project
I know GitLab has a “mirror repository” feature – but unfortunately it doesn’t seem to be working very well for me (too fiddly).
So to get around that I’ll be looking at building my own little automated flow:

It’s not an ideal setup – but I think it will work for my needs. Because of how nagging it is, I may well end up writing the automation script entirely in PHP (this way, I can integrate notifications to myself over Discord and other things).
Other Projects
This month though, I also worked on:
- snackpack.gg – integrating it with my Snack Pack discord server which’ll let friends and family login with their Discord accounts, and see private content on the domain (members only areas)
- topdownshooter – my first sort of game project, name is self explanatory, written in Godot Engine, sort of to prove to myself that I can make a game that’s more than just a random prototype. It should have levels, a menu, and be packable as a real release
- Private Broadcasting System – a private broadcasting system for a friend – she’s an online radio DJ and runs a virtual club which people can tune in and listen to/participate in a talkback radio show
All-in-all, it’s pretty cool to get back into doing some tinkering things, and having the time and wherewithal to do them.
I work on a lot of different coding projects from a personal perspective. Usually depending on mood, or other factors, I will jump from project to project, working on them whenever time permits. My most recent role in my career left me a little bit short of coding and development time; focusing instead more on project delivery, and team management to get a big product across the line at a FinTech startup.
So, to get my coding juices flowing once more, I thought I’d whip up some self-hosted work:
- Deploy and install GitLab to manage my code
- Build a site to track my activity to get back in the swing of things
Cue, https://jtiong.dev
What’s the purpose of this?
It is a simple quick overview of my activity on the code repositories that I’d ported over to my localized GitLab installation. It will let me see what I’ve been working on recently, and keep me motivated, on continuing to polish my skillsets.
What this project demonstrates
Well, this demonstrates several things I thought might be handy going forward:
- Deploying an NGINX Proxy (on an external machine), via Docker Compose to manage the incoming connections to jtiong.dev and other various websites
- Deploying GitLab Community Edition onto a different physical server for my personal use and code management
- Creating a Docker Compose deployment based off the
php7.4-apacheimage for the site - Using my own framework Spark – to create this site
- Using a self written URL Router
- Using PSR-4 to autoload classes
- Interacting with the GitLab REST API
- Using Bootstrap 4.x for a very simple frontend
Source code to the site can be provided as needed to, although I really need to clean it up.
It’s been good getting back in the saddle for some basic web development again! 🙂
So, I’ve got a “main” website – https://jtiong.com (which is currently Error 500’ing)
Which runs on a fairly old version of Laravel. Since it’s inception; the site was used mainly as a central one-stop shop for everything about my presence on the internet. Oh how times have changed.
Nowadays, it makes more sense with a number of domains I own, to split up the content and footprint of my stuff on the internet from a singular jtiong.com website, into a number of different sites based upon what people trying to find me for, or to categorise the activities I do.
Domains I have include:
- jtiong.blog (this site) – my personal blog, which is strictly just personal, non-professional stuff
- jtiong.dev – where I hope to eventually host some sort of software development info about myself
- jtiong.network – currently a serverless site experiment, however I hope to change this
- jtiong.com – a central landing page from which people click through to the other domains
So what does this mean?
Two new projects! The .com and .dev domains which will be important as part of my “online resume” so, I really should get them done sooner rather than later…!
However, this also means I need to really look into how I implement these!
Laravel will be driving:
- jtiong.com – a landing page/gateway system
- jtiong.network – services and resources for friends & family
I’m looking at using the Socialite package for Laravel to integrate login via Discord, this’ll mean that certain links and features will only be visible based off friends & family that have certain roles in my Discord server; or at least, that’s been the original intent.
My Own Framework (which I call Spark) – will be driving:
- jtiong.dev – dev blogs, resources
This dev site will be more of a technical dump to keep me consistently working on my coding skills. The setup of this site is a traditional website that’ll ride on the tails of my intended GitLab installation. The fallback of course, is to just use the GitHub API, but I’ll only start looking at that later.
The site should just start listing out my commits and on what projects they’re made on to try and keep things accountable and interesting. It’s just a cool little showcase project.
More features might be added later relevant to doing development work in the future!